-
React - useEffect HookReact 2020. 9. 11. 01:04
언제 사용?
- react 컴포넌트가 처음 화면에 나타날 때
- 사라질 때
- 컴포넌트의 상태가 업데이트될 때
- 리렌더링 될 때마다 어떤 작업 반복할 때
※ 마운트 / 언마운트
- 마운트는 컴포넌트가 나타나는 것
- 언마운트는 사라지는 것(삭제 같은 것 수행할 때)
- UserList.js -
1. 상단에 useEffect 선언
import React, { useEffect } from 'react';2. useEffect 사용 - 마운트될 때
function User({ user, onRemove, onToggle }){ const {username, email, id, active} = user; useEffect(() => { console.log('컴포넌트가 화면에 나타남'); }, []); return (useEffect 함수 내에서 뒤에 빈 배열로 들어간 파라미터는 deps(dependence) 의존되는 값들이 들어감
-> 만약 이 값들이 비어있다면, 컴포넌트가 처음 화면에 나타날 때에만 실행이 된다.

이렇게 나타남 - 만약 입력값 추가되면 또 나타남
3. 컴포넌트가 사라질 때, 언마운트
그냥 return만 추가해주면 됨
function User({ user, onRemove, onToggle }){ const {username, email, id, active} = user; useEffect(() => { console.log('컴포넌트가 화면에 나타남'); return () => { console.log('컴포넌트가 화면에서 사라짐'); } }, []); return (
※ 참고(주석들)
function User({ user, onRemove, onToggle }){ const {username, email, id, active} = user; useEffect(() => { console.log('컴포넌트가 화면에 나타남'); // 여기서 할 수 있는 작업들 // props -> start // REST API // D3 Video.js // setInterval, setTimeout return () => { // clearInteval, clearTimeout(setInterval, setTimeout 제거) // 라이브러리 인스턴스 제거 console.log('컴포넌트가 화면에서 사라짐'); } }, []);4. useEffect함수에 배열 비어있는데, 거기에 user값이 들어간다면 어떻게 될 지
function User({ user, onRemove, onToggle }){ const {username, email, id, active} = user; useEffect(() => { console.log(user); }, [user]);[user]을 넣으면 user값이 변경될 때마다 이 함수 호출하게 된다.(처음 마운트 될 때도 포함)

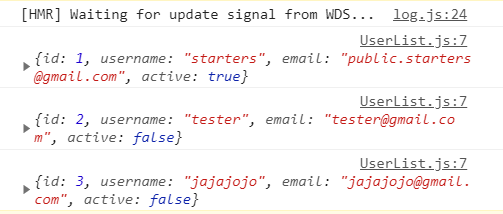
처음 마운트 됐을 때 로그 
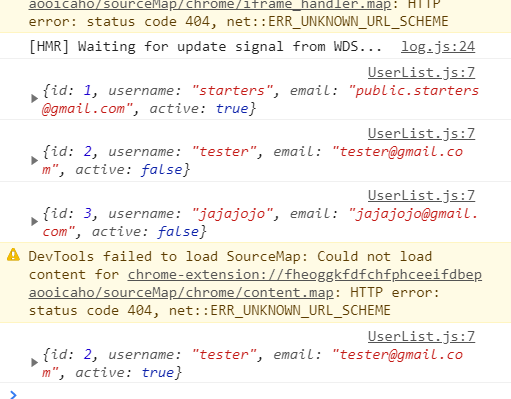
계정명 클릭하면 새로운 로그 뜬다 5. 뒷정리 함수(clear함수) 추가했을 때
useEffect(() => { console.log(user); return () => { console.log('user 값이 바뀌기 전'); console.log(user); } }, [user]);
값이 바뀌기 전 값이 먼저 나온다 ※ 만약에 useEffect에 있는 함수에서 props로 받아온 값을 참조하거나,
useState로 관리하고 있는 값이 있다면, deps에 꼭 넣어주어야 함
6. deps를 쓰지 않았을 경우
브라우저 렌더링 됐을 때, 컴포넌트 한 부분만 실행했을 때 등 모든 컴포넌트에서 useEffect가 실행됨
-> React 컴포넌트에서는 부모 컴포넌트가 리렌더링이 되면, 자식 컴포넌트도 리렌더링이 됨
Ex) User 컴포넌트의 부모 컴포넌트는 UserList 컴포넌트, UserList 에서 users가 변경이되면 UserList가 리렌더링 될 때,
모든 User 컴포넌트가 변경이 된다.
-> 브라우저 상에는 내용이 바뀌지거나 하진 않지만, virtual DOM 내부에서는 모든 컴포넌트가 리렌더링 되는 것
=> deps 안쓰면, 내용이 많아지면 브라우서 느려지게 될 가능성 있음(최적화)
'React' 카테고리의 다른 글
React - 함수 재사용(useCallback) (0) 2020.09.11 React - 연산한 값 재사용(useMemo) (0) 2020.09.11 React - 배열에서 항목 수정하기 (0) 2020.09.10 React - 배열에서 항목 제거하기 (0) 2020.09.10 React - 배열에 항목 추가하기 (0) 2020.09.10