-
Node.js URL parse(URL 분석)Node.js 2020. 8. 18. 22:06

이렇게 콘솔에 보이도록 하면 아래와 같이 나온다.

여기서 pathname: '/'
root 즉, index.html의 본문에 대한 경로에 접근하기 위해
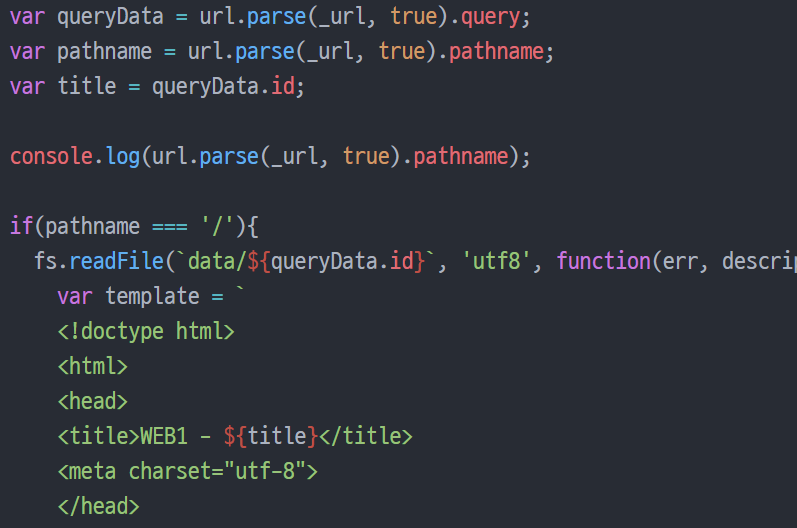
url.parse(_url, true).pathname 을 변수에 저장해 사용할 수 있다.

pathname이 '/'과 동일하다면 파일 읽어들이도록
var http = require('http'); var fs = require('fs'); var url = require('url'); var app = http.createServer(function(request,response){ var _url = request.url; var queryData = url.parse(_url, true).query; var pathname = url.parse(_url, true).pathname; var title = queryData.id; if(pathname === '/'){ fs.readFile(`data/${title}`, 'utf8', function(err, description){ var template = ` <!doctype html> <html> <head> <title>WEB1 - ${title}</title> <meta charset="utf-8"> </head> <body> <h1><a href="/">WEB</a></h1> <ul> <li><a href="/?id=HTML">HTML</a></li> <li><a href="/?id=CSS">CSS</a></li> <li><a href="/?id=JavaScript">JavaScript</a></li> </ul> <h2>${title}</h2> <p>${description}</p> </body> </html> `; response.writeHead(200); response.end(template); }); } else{ response.writeHead(404); response.end('Not found'); } }); app.listen(3000);'Node.js' 카테고리의 다른 글
Node.js 글 목록 출력(파일 목록 출력하기 참고) (0) 2020.08.18 Node.js 파일목록 알아내기(생활코딩 따라하기) (0) 2020.08.18 Node.js 파일 이용해서 본문 구현(생활코딩 따라하기) (0) 2020.08.18 Node.js 동적 웹페이지 만들기(생활코딩 따라하기) (0) 2020.08.18 template literal (0) 2020.08.17