-
Javascript 배열 내장함수 복습Javascript 2020. 8. 23. 13:53
forEach()

각 원소들에 대하여 연속적으로 호출할 수 있음
map()

각 원소들을 바꿔주어야 할 때 사용된다.
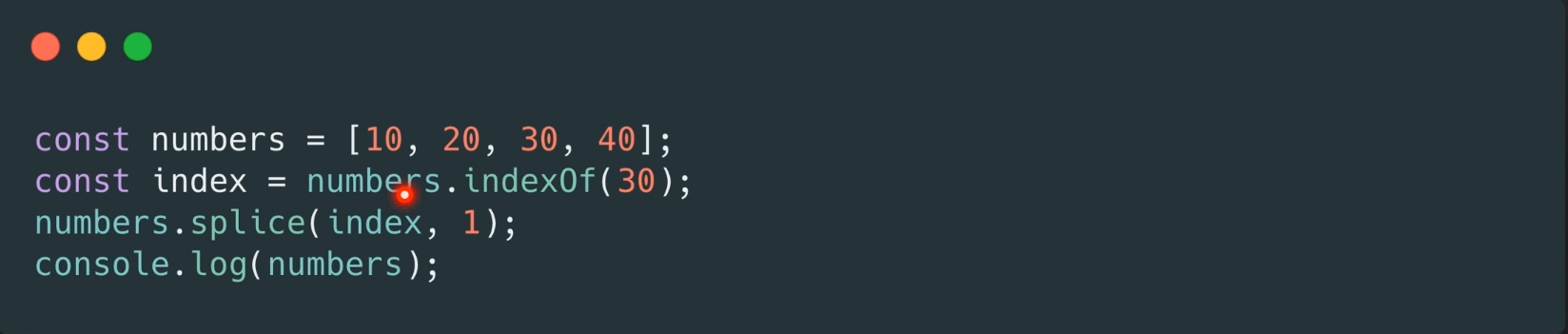
indexOf()

특정 값이 어디있는지 찾을 때 사용
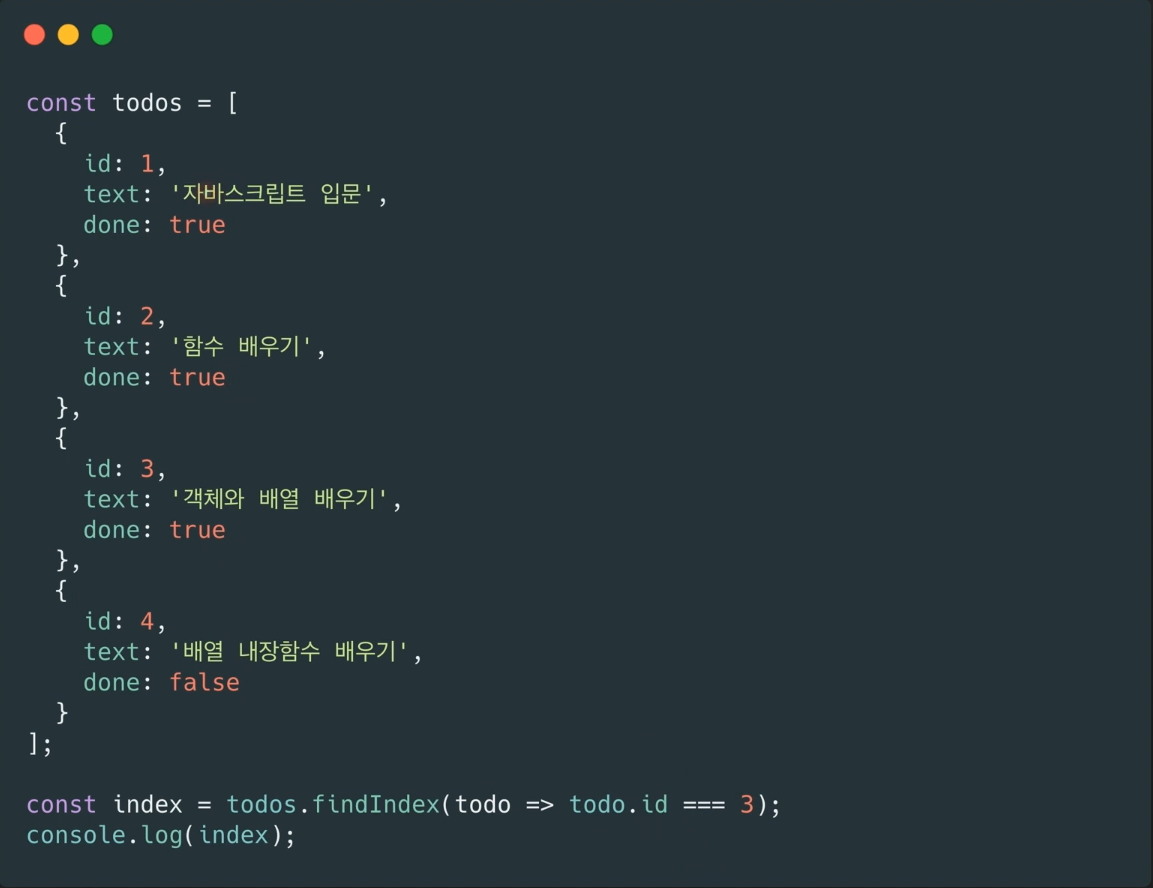
findIndex()

객체에서 원하는 값 어디있는지 찾을 때 사용
findIndex()

찾고자하는 값이 있는 원소(객체)자체를 반환해준다
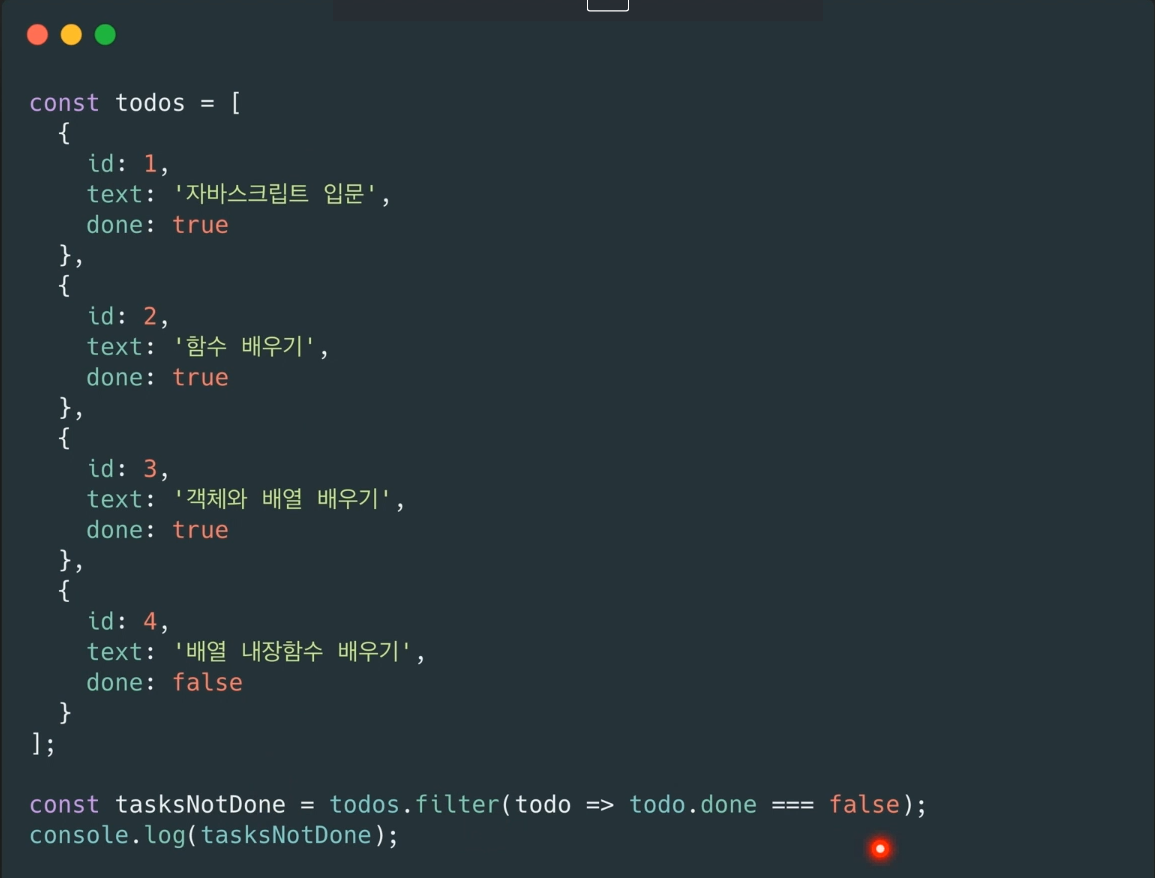
filter()

원하는 값들만 객체에서 추출할 때
splice()

기존의 배열을 바꾸면서, 해당 인덱스의 값을 잘라낸다
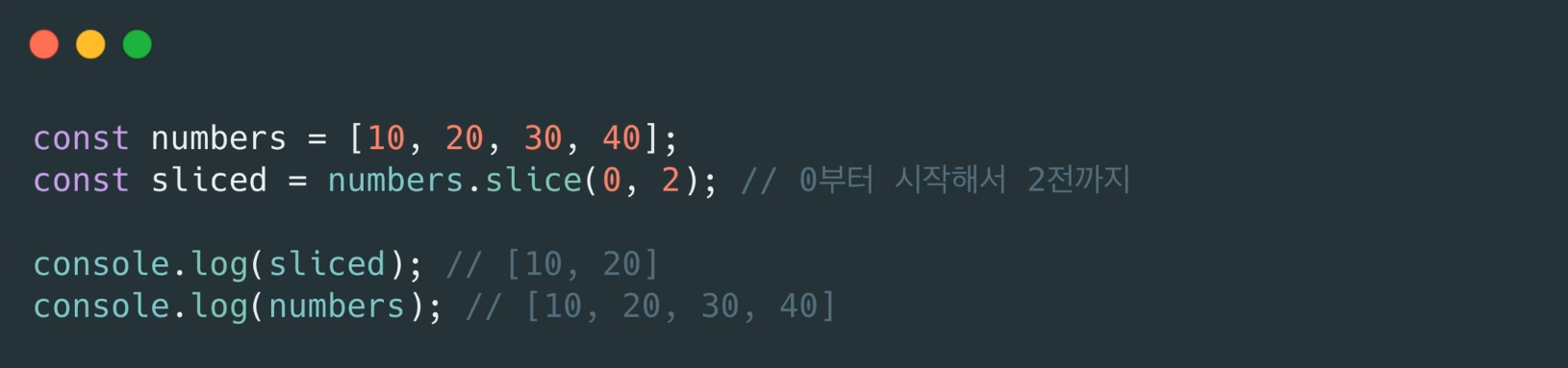
slice()

잘라낼 범위를 지정해서 잘라냄, 기존의 배열은 바뀌지 않음
shift()

배열의 첫 원소를 추출, 기존 배열 수정함
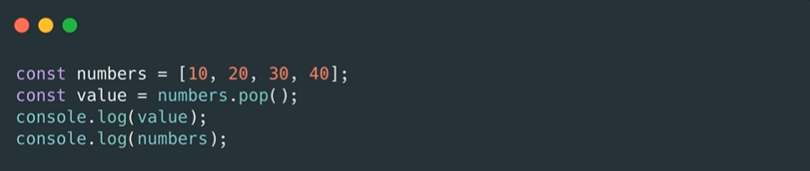
pop()

배열의 마지막 원소를 추출, 기존 배열 수정함
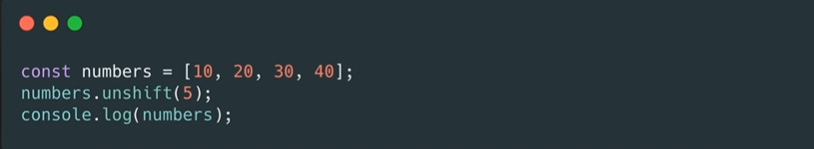
unshift()

배열의 맨 앞에 원소를 추가, 기존 배열 수정함
concat()

두 배열을 합침
join()

배열을 특정 세퍼레이터를 사용해 문자열로 만든다
reduce()

배열 내부에 함수를 만들어 원소들의 총 합 또는 평균들을 구할 수 있는 함수
'Javascript' 카테고리의 다른 글
Javascript 객체 생성자 만들기 - prototype (0) 2020.08.23 Quiz - JS 배열내장 함수 문제 (0) 2020.08.23 Javascript 배열 내장함수 reduce() (0) 2020.08.23 Javascript 배열 내장함수 concat(), join() (0) 2020.08.23 Javascript 배열 내장함수 shift(), unshift(), push(), pop() (0) 2020.08.23